Banyak pemilik website terutama yang pemula ingin sekali mempunyai google adsense Account. Namun banyak sekali yang mendaftarkan dengan cara keliru sehingga tidak kunjungan mendapatkan persetujuan dari Google untuk memasang google adsense di websitenya.
Google Adsense sangat diperlukan oleh website karena dengan adanya Google Adsense, maka akan membuka kemungkinan kesempatan untuk mendapatkan uang dari PPC (Pay Per Click). google adsense dapat menjadi sumber uang pasif bagi pemilik website.
Di sini saya akan menerangkan teknik jitu yang juga telah banyak dipakai oleh webmaster untuk mendapatkan kode adsense dari Google Adsense dengan cepat. Bahkan dalam waktu kurang dari 6 jam, anda sudah mendapatkan akun adsense.
Namun sebelumya website anda haruslah sudah mempunyai traffic dan contentnya ditulis dalam bahasa Inggeris. Jadi jika website anda belum bagus dan tidak ada pengunjungnya. maka anda harus melakukan teknik SEO terhadap website anda sampai website anda itu mempunyai traffic pengunjung minimal 50 visitors per hari. Maka ada kemungkinan besar website anda sudah dapat menhasilkan dollar ke rekening anda.
Ada banyak cara untuk mendaftarkan diri ke
Google Adsense. Anda bisa langsung menuju ke websitenya yaitu situs
http://google.com/adsense dan melakukan pendaftaran. Atau anda menggunakan sebuah trik yang menurut saya cukup cepat dan kemungkinan diterimanya adalah 99%.
Daftar Adsense Menggunakan
DocStocCara ini menurut saya cukup mudah dan paling cepat. Banyak yang sudah mencobanya sudah mampu mendapatkan akun Adsense halaman dalam waktu 6 jam saja.
Docstocs.com adalah sebuah website yang berpartner dengan Google Adsense sehinnga lebih terpercaya. Dan hebatnya Docstocs memberikan fasilitas untuk mendaftarkan anda ke Google Adsense. Namun resikonya adalah anda harus berbagai dengan Docstocs untuk setiap pendapatan yang anda peroleh. Pembagiannya adalah 50/50. Hal ini tidak adalah karena nantinya anda akan mencari uang lewat website anda dan bukan lewat website Docstoc.
Menyiapkan Dokumen
Carilah artikel berbahasa Inggeris di Ezine Article. Kemudian lakukan copy paste dokumen di MS Word. Lalu lakukan editing sehingga artikel tersebut menjadi unique dan cukup panjang. Upload-lah artikel ini di Docstocs. Kemudian buatlah profile anda selengkap mungkin.
Mendaftar ke Docstocs.com
Pertama, anda harus sudah punya akun Gmail. Buat akun Google di http://www.gmail.com dan buatlah akun Gmail. Setelah punya akun Gmail, maka daftarkan diri anda ke http://www.docstoc.com/doccash/join.
Pilihan opsi pertama yaitu I’d like to set up an AdSense account. Lalu masukkan alamat Gmail anda. Kemudian klik tombol Submit.
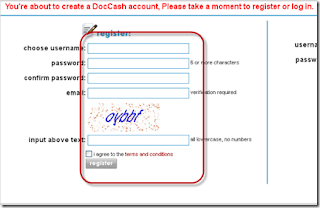
2. Berikutnya anda perlu mengisi beberapa form pendaftaran.
3. Setelah mengisi data, centang I agree to the terms and conditions . Lalu klik tombol Register. Setelah itu tunggulah email konfirmasi dari docstoc yang berisi username dan password anda. Simpanlah username dan password baik-baik.
4. Anda kembali ke halaman sebelumnya. Klik Submit saja, maka system akan secara otomatis mendaftarkan anda ke Google Adsense.
5. Sekarang buka email anda yang berasal dari Google Adsense. Lalu klik link konfirmasi.
6. Setelah mengklik link konfirmasi, maka tampil halaman Adsense Account dan anda sekarang harus membuat Adsense Account.
Ada 5 tahapan yaitu :
a. Choose your login
b. Provide account information
c. Review
d. View Terms and Conditions
e. Account created
7. Centang pilihan pertama yaitu :
Which best describes you?
I have an email address and password (Google Account) I already use with Google services like AdWords, Gmail, Orkut, or the personalized home page.
8. Centang pilihan pertama.
Would you like to use your existing Google Account for AdSense?
Yes, I’d like to use my existing Google Account for AdSense.
9. lalu klik Sign into Google account.
10. Klik tombol Sign in. Maka anda akan menuju ke halaman Create Adsense Account. Isikan semua data yang diminta.
11. Bila semua sudah diisi, klik tombol Submit Information.
12. Anda diminta untuk memastikan kembali data yang anda buat. Bila ada data yang salah, klik tombol Edit Account Information. Bila sudah yakin benar, klik tombol Continue.
13. Tampil halaman Syarat dan Ketentuan Google Adsense Account. Baca baik-baik persyaratan ini. Bila sudah, beri tanda centang lalu klik tombol I Accept.
14. Tampil halaman konfirmasi bahwa pendaftaran anda diterima. Dan anda diminta menunggu konfirmasi dari Google dalam hitungan hari dan minggu. Bisa juga ditolak.
15. Biasanya paling lambat keesokannya harinya anda sudah mendapatkan akun Google Adsense. Cek segera akun Gmail anda dan dapatkam akun Google Adsense.